I challenged myself to rethink and revamp the ESO launcher.
Elder Scrolls Online (ESO) is a MMORPG (massively multiplayer online role-playing game) that I have dabbled in over the years. I don’t play it as much as other games, but what always jumped out to me was the opportunity for a more polished presence for the overall ESO brand. With the storied history of the Elder Scrolls universe, I felt more could be done to create deeper impact, as well as generally improve the user experience (I love you Bethesda, this is not a dig!).
As a case study, I decided to reskin the ESO game launcher to implement improved UX practices, enhance the UI, and provide a more pleasing blend of classic vs. modern styles to improve user engagement.
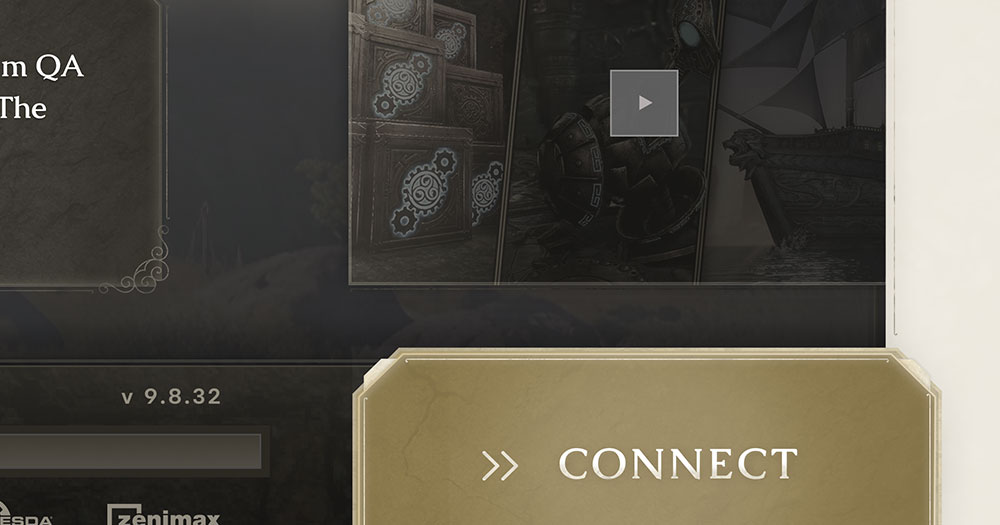
The example to the right is a glimpse of the finished concept, and I’ll walk you through my steps for creating it below. Alternatively, skip straight to it with this button here.
View Full Concept
Project Intention
Evolve and refresh
My core intent for this endeavor was to breathe new life into an existing brand, and give the player base what my vision would be for something that is comfortable, updated, sleek, and engaging – all without losing the core meaning and feeling of the ESO brand.
Skills & Tools
- Design
- Figma
- Photoshop
Classic meets Modern
I wanted to adhere to a blend of classic and modern style approaches, in a good way. Retaining some detail and charm without going overboard with embellishments, while keeping the core style minimalistic, to create a level of customization without sacrificing flexibility.
Detailed but Flexible
Without knowing the content type or release schedule of the current ESO team, I wanted to keep things moldable within each component. This particular layout should be able to be added to, or enhanced, with additional content areas as deemed necessary.
Unique without Discomfort
As with many challenges in the UX world, it is wise to remain vigilant of the phrase “don’t fix what isn’t broken”. Portraying uniqueness, without losing the comfortable expectations of the user within an interface, was a critical focus.
The before, and the after
There are likely a variety of reasons why the current launcher functions the way that it does, but I wanted to take an opportunity to demonstrate the opportunity to retain the classiness of the Elder Scrolls style, while bringing crisp, clear visuals, and modern visual improvements to create more engagement, and more excitement, to the audience that opens ESO every day. The example on the left is an official screenshot of the current launcher design (© Bethesda), while the example on the right showcases my current iteration of this project.



Research, then plan
I started out with mapping a standard user journey to help with defining each of the existing thoughts, steps, and touchpoints that a typical user would partake in. Through further research and studies, a generalized list of emotions and pain points was outlined, which I then used as fuel to define high-level opportunities for interface-wide improvements.

Think it, sketch it, wireframe it
I used my user journey definitions as a solid base for what to improve in my new concept. I blended this with my own professional experience of effective design - focusing heavily on hierarchy and impact - to begin outlining the updated frame and layout for the elements I knew I wanted to include. This led into a low-fidelity wireframe in order to ensure my plan was sound. It was nice to see it start to take shape.




Set some standards
To support the creative process, I created several style standards to live by as I evolved my wireframe into something high-fidelity and completed. Some of them, including colors, typography, textures, linework and buttons, are showcased here as an example. This ensured that at a holistic brand level, visuals were consistent and cohesive, and made the impact that was required of them.



Challenges Solved
Throughout the process, I was critical that I kept the original challenges that I identified at the forefront, and ensure that solutions were implemented to improve upon them. Based on the user journey that was mapped, as well as my own personal experiences, these solutions allowed the final product to create impact and have a meaningful end result.

Confusing hierarchy
The current interface does not make it clear for the user to follow in terms of what they should be looking at, and why. Thus, I:
- Restructured the primary and secondary calls-to-action to be clearer in terms of action, including defined buttons or arrows and a separate launcher-wide navigation panel.
- Improved usage of negative space, text sizing, and grouping to refocus the user on what was important, and ensure there was understanding of what information belonged with what.


Dated styles that were also overwhelming
While the aesthetic of the game itself is medieval in nature (and therefore, intentionally aged), it lacked polish and graphical prowess, which makes it feel less professional. In order to address this, I:
- Defined a better blend of modern and traditional aesthetic, meshing clean lines and negative space with textures and ornate line work, to create a fresh and updated visual that still feels on brand.
- Harnessed the power of the incredible art style that the ESO platform utilizes for other endeavors in order to make more impactful presentation of information.
- Broke boundaries and overlapped elements tastefully in an effort to further create interest and draw the users' eyes into the remainder of the presentation.
- Defined updated typefaces that felt more unique, but were flexible enough to be used at most sizes, and for other applications beyond just the launcher.



Lack of clarity on what to do
Because there are no clear calls-to-action or suggestions of what to click vs. not (besides the start button), the user is left with feeling confused about how to digest the information and what action to take. Therefore, I:
- Improved understanding of what was an action item vs. not by adding icons, defined button shapes, and hover effects/animations to interactive elements.
- Implemented a primary announcement slider that spans the entirety of the launcher and creates a focal point that immediately drives the users eye in, which also generates flexibility in content and additional interest for the user.


A new look for a beloved franchise
The Elder Scrolls universe has a cult following as a whole, and I know many folk who live and breathe ESO specifically for years. This overhaul was designed to breathe new life into a screen that these players use daily. The scope was kept limited for the sake of this experiment, but the concept would be for this to be part of a larger brand refresh that would span website, marketing, and game UI.


Intricate, but fresh
I felt that it was important to navigate this gap between classic and medieval, with modern and minimalist – finding the happy balance without losing the core feeling of the Elder Scrolls brand. Linework, light scrollwork, and a good dose of texture with thin line and detailed layering helped to achieve this, while keeping text and graphics large and mostly unobstructed for a usability boost. Additionally, the overlap of containers and breaking through some of the standard boundaries brings a level of interest and engagement not typically demonstrated in what I have seen in the ESO brand.



Reflections & Next Steps
What would my next steps be if I continued design?
- Continue defining expected transitions, interactions, and effects within the prototype to increase the value to stakeholders in their decision making process
- Delve deeply into user testing, beginning with both qual and quant testing as well as curated user scenarios, in order to hone the end product further and make it that much more of an improvement for the individuals who regularly use the launcher
- Assist with scope definitions, estimation of implementation, asset creation, and any other build preparations required from the development team
- Capture existing usage statistics from the existing production version to use as a benchmark
- Once at least in beta (if not production), monitor usage and user analytics and create regular action plans for updating and enhancing that iteration
What would I have done differently, given further scope/budget?
- Invested a larger amount of time into preliminary user testing to acquire further feedback from the current user base before building my initial wireframe
- Sought complete context and feedback from the existing team to identify any deeper reasoning for their design decisions, which would have allowed me to make my own decisions with more data, and therefore even more confidence
- Crafted a full content plan (or acquired the ESO team's actual one) with realistic announcements, available assets, and required information, which would have allowed me to prepare even more flexibility within the layout, and potentially enable additional feature-specific modifications to better support the content team (i.e. small but critical time-sensitive announcements)
See it live on Figma
